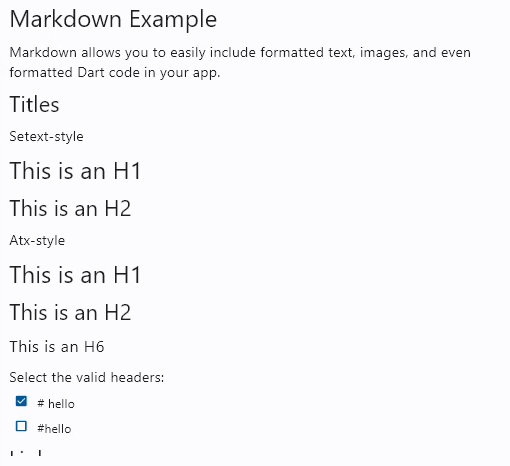
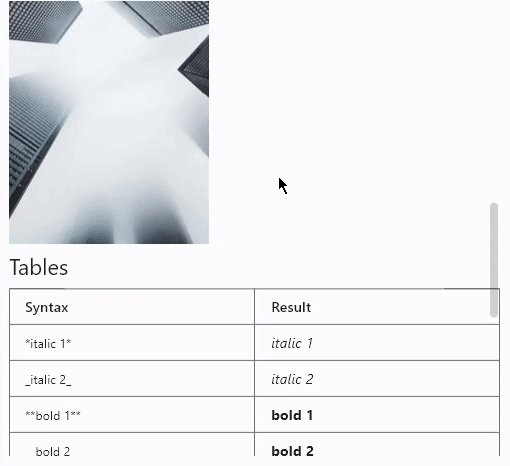
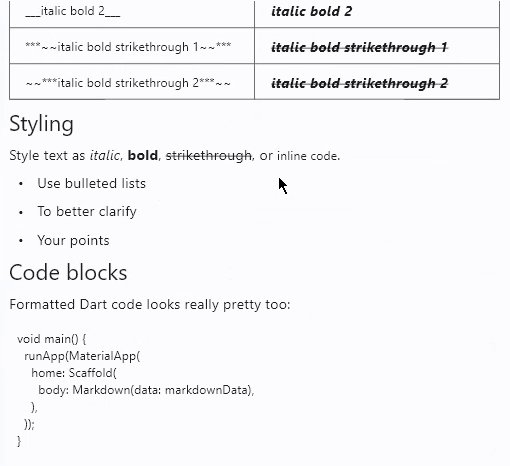
Markdown
Control for rendering text in markdown format.
Examples
Markdown with GitHubWeb extensions and clickable links
loading...

Markdown with code syntax highlight

Properties
auto_follow_links
Automatically open URLs in the document. Default is False. If registered, on_tap_link event is fired after that.
auto_follow_links_target
Where to open URL in the web mode
Value is of type UrlTarget and defaults to UrlTarget.SELF.
code_style_sheet
The styles to use when displaying the code blocks.
Value is of type MarkdownStyleSheet.
code_theme
A syntax highlighting theme for code blocks.
Value is of type MarkdownCodeTheme and defaults to MarkdownCodeTheme.GITHUB.
extension_set
The extensions to use when rendering the markdown content.
Value is of type MarkdownExtensionSet and defaults
to MarkdownExtensionSet.NONE.
fit_content
Whether to allow the widget to fit the child content.
Value is of type bool and defaults to True.
img_error_content
The Control to display when an image fails to load.
md_style_sheet
The styles to use when displaying the markdown.
Value is of type MarkdownStyleSheet.
selectable
Whether rendered text is selectable or not.
shrink_wrap
Whether the extent of the scroll view in the scroll direction should be determined by the contents being viewed.
Value is of type bool and defaults to True.
soft_line_break
The soft line break is used to identify the spaces at the end of aline of text and the leading spaces in the immediately following the line of text.
Value is of type bool and defaults to False.
value
Markdown content to render.
Events
on_tap_link
Fires when a link within Markdown document is clicked/tapped. data property of event contains URL.
The following example opens markdown URLs in a new window:
loading...
on_selection_change
Fires when the text selection changes.
Event handler argument is of type MarkdownSelectionChangeEvent.
on_tap_text
Fires when some text is clicked/tapped.