Stack
A control that positions its children on top of each other.
This control is useful if you want to overlap several children in a simple way, for example having some text and an image, overlaid with a gradient and a button attached to the bottom.
Stack is also useful if you want to implement implicit animations that require knowing absolute position of a target value.
Examples
Transparent title over an image

loading...
Avatar with online status
loading...
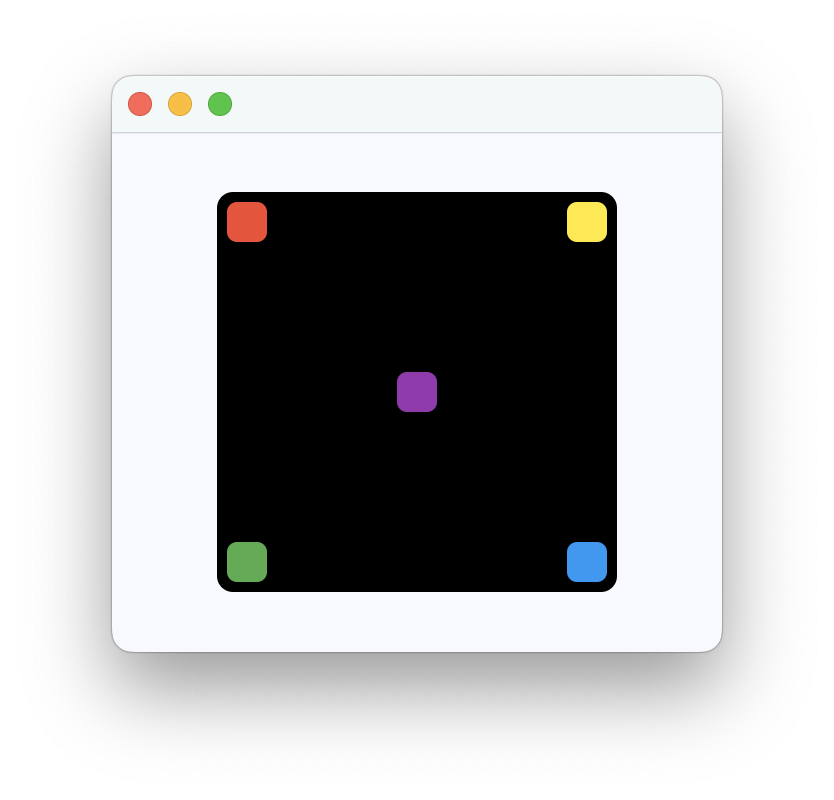
Absolute positioning inside Stack

loading...
Properties
alignment
The alignment of the non-positioned (those that do not specify an alignment - ex neither top nor bottom - in a particular axis and partially-positioned controls.
clip_behavior
The content will be clipped (or not) according to this option.
Value is of type ClipBehavior and defaults to ClipBehavior.HARD_EDGE.
controls
A list of Controls to display inside the Stack. The last control in the list is displayed on top.
fit
How to size the non-positioned controls.
Value is of type StackFit and defaults to StackFit.LOOSE.